Adobe BrowerLabというツールをご存知でしょうか。
Webサイトが各ブラウザでどのように表示されるかを再現し、
表示比較をしてくれるツールです。
それぞれのブラウザをいちいち立ち上げなくても、1つのブラウザ上で簡単に表示比較が
できるという便利なサービスです。(※要Adobe ID)
昨年6月に公開されていたものが、今年1月にアップデートされ大幅に機能が拡充しました。
このツールで再現できるブラウザ環境は以下の通りです。
■Windows XP
・Internet Explorer 6.x、7.x、8.x
・FireFox 2.0、3.0、3.5
・Chrome 3.0
■Mac OS X
・Safari 3.x、4.x
・FireFox 2.0、3.0、3.5
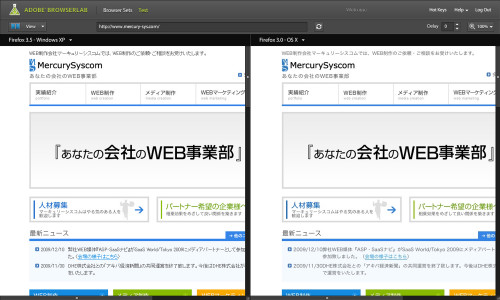
というわけで、さっそく弊社サイトで試してみました。

はい、どのブラウザでも特に表示崩れもなく無問題でした(当たり前ですね!)
制作段階でブラウザ間のデバッグは徹底していますので、問題ないはずなのですが
改めてチェックしてみると少し緊張しますね。
この便利なツールですが、
残念なのはWeb全体に公開されているサイトのみが対象ということ。
当然ですが、社内サーバのイントラネット環境に仮アップしているサイトは
チェックすることができません。
本来ならばブラウザ間のデバッグは、サイト構築時に並行してチェックするべき問題なので
この点はちょっと残念ですね。
しかしクロスブラウザ表示というのは、サイト制作側にとっても非常に頭の痛い問題で、
古いブラウザについてもまだまだ対応をしていかなければいけないのが現状です。
こうしたツールの存在が制作の助けになることは間違いないですね。
デザイナーの上岡です。
ロゴデザインの参考になる、Flickr groups をまとめました。
グループのメンバーが自分で作成したロゴを公開したり、良いロゴをアップしたりしています。

ロイヤリティフリーの高品質なアイコンセットがダウンロード出来るサイトです。
個人利用で非商用であれば自由に使用可能。
![]()
カテゴリーわけされていて見やすく、人気順などでソートすることも出来ます。
今後アイコンを作成する時に、チェックしていきたいですね。
はじめまして、MS札幌支社の新入社員のSです。
入社してもうすぐ二か月になりますが、毎日はあっという間に過ぎていってしまいます。
日々、驚きと感動の連続です。
そこで、毎日奮闘している私が、お世話になっているWEBツールを敬意を込めてご紹介したいと思います。
さらに詳しく見る 記事をメールで送れる、FAX出来る、PDFにできちゃう、エクセルに、ワードドキュメントに、デスクトップに保存、PostScriptにケイタイに送る音声に変換 わーー!色々出来てしまいますね。
パっと見ただけでは何ができるのかわからないアイコンもありますが、代替でなんとかわかるようです。
情報を提供、発信する側の姿勢として、アクセシビリティとして見習うべきものがあります。
普段設置するものといえば、「印刷する」ボタン、「RSS」ボタンくらいでしょうか。
ニュースサイトや情報発信系のサイトを制作するときは、最低限これあったら便利だな、ということも考えたページ作りをしていかないといけないなーと、考えさせられました。
記事をメールで送れる、FAX出来る、PDFにできちゃう、エクセルに、ワードドキュメントに、デスクトップに保存、PostScriptにケイタイに送る音声に変換 わーー!色々出来てしまいますね。
パっと見ただけでは何ができるのかわからないアイコンもありますが、代替でなんとかわかるようです。
情報を提供、発信する側の姿勢として、アクセシビリティとして見習うべきものがあります。
普段設置するものといえば、「印刷する」ボタン、「RSS」ボタンくらいでしょうか。
ニュースサイトや情報発信系のサイトを制作するときは、最低限これあったら便利だな、ということも考えたページ作りをしていかないといけないなーと、考えさせられました。