フォームを作成するときは綺麗にレイストするためにtableを使うことが多いですが、
cssだけで綺麗なフォームを作れるテンプレートを紹介します。

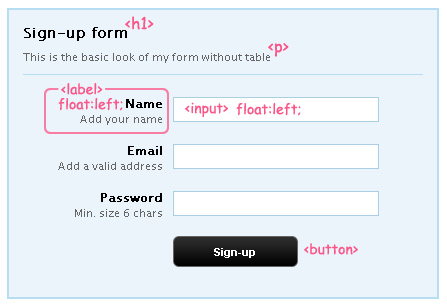
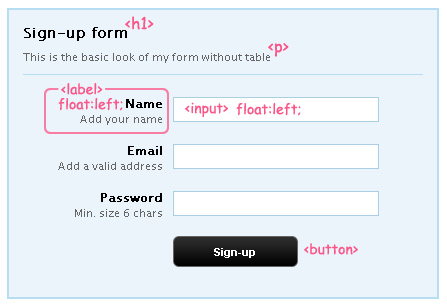
Clean and pure CSS FORM design
ソースはこんな感じです。
<div id="stylized" class="myform">
<form id="form" name="form" method="post" action="index.html">
<h1>Sign-up form</h1>
<p>This is the basic look of my form without table</p>
<label>Name
<span class="small">Add your name</span>
</label>
<input type="text" name="name" id="name" />
<label>Email
<span class="small">Add a valid address</span>
</label>
<input type="text" name="email" id="email" />
<label>Password
<span class="small">Min. size 6 chars</span>
</label>
<input type="text" name="password" id="password" />
<button type="submit">Sign-up</button>
<div class="spacer"></div>
</form>
</div>
cssのみでフォームを作成したい場合は、参考にしたいですね。