mixiに続き、今大人気の「Twitter」。
私も登録はしましたが、つぶやいてはいないのが現状ですw
そして今はこんなに関連サービスがあるんだそうです!
「ふぁぼったー」、「Togetter」(トゥギャッター)、「ツイテレ」、「OKetter」
「Togetter」は、特定の誰か、あるいは複数人のつぶやきを1本のリストに集めてそこにパーマリンクを貼るサービス。ハッシュタグや検索でのまとめと異なり、あるテーマにそって人為的に発言を集めて新しいコンテンツとできるところが新しい。
「ツイテレ」は、テレビの各チャンネルに対して仮想的なチャットルームに入るような感じで、視聴者がテレビの前で行ってきたようなつぶやきを共有するサービス。Twitterを利用しているが、それはあくまでもリアルタイムのメッセージング・プラットフォームとしてであって、ツイテレはTwitter とは異なる付加価値を提供している。
「OKetter」は、Q&Aサイト運営の大御所、OKWaveが放つサービスだ。国内の多くのQ&AサイトのエンジンをOEM提供している OKWaveだが、あのQ&A掲示板と同じことを、140字でやってみようという試みがOKetterだ。より気軽に聞けて、答えるほうも端的でいい。
これ全部やっている人いるんでしょうかね。。
2月19日、五反田の「ゆうぽうと」で開催された「第4回ASP・SaaS・IDCアウトソーシングアワード2010」の表彰式に参加してきました。

優秀かつ社会に有益なASP・SaaS・ICTを表彰するアワードになり、ASP・SaaS部門では株式会社ネオジャパンの「Applitus」が総合グランプリを受賞されましたが、アワードを受賞された企業は売上やライセンス数を確実に伸ばしている様ですね。
※受賞企業・サービスのにつきましてはASP・SaaSナビ内『ASP・SaaS・ICTアウトソーシングアワード2010』受賞企業決定をご覧下さい。
受賞常連企業も多かった様ですが、昨年ASP・SaaSナビニュースを賑わせたサービスも多く受賞された様に感じます。
今年はPaaS分野に関する賞などもございましたが、流れの速い分野なので来年はどういう形になるか分からない様です。来年も楽しみにしたいと思います。
先日気になる記事が出てました。
米アップルとアドビ、フラッシュの対応をめぐり対決に拍車
http://headlines.yahoo.co.jp/hl?a=20100212-00000307-wsj-bus_all
この記事によるとiPhoneにはバグの多いFLASHは今後入らないみたいですね。
ただでさえ接続エラーの多いiPhoneにまた問題?
iPhoneにはいつかFLASHが入って完成版が出来上がるとばかり思っていましたが。
HTML5って規格も使われるとしても徐々~にでしょうし。
統一規格になったりすると最終的にはありがたいんですが、
何年先のことやらと気がします。
ご存知、「スラムダンク」の作者 井上雄彦さんが
現在連載中の「バガボンド」 をモチーフにした10数点のイラストパネルと
高さ7m × 幅6m の巨大アートを展示してるということで
先日、その巨大武蔵(たけぞう)を観に、久々に東京都現代美術館へ。
2008年の「最後のマンガ展」は行きそびれてしまったので
なんとしても と思い行ってきたわけですが
いや~ すばらしかった!
圧倒されるというか 引き込まれるというか。
(・・・こういう時、なんて伝えればいいのかに悩むと
自分は表現者ではないんだなぁ と痛感しますねぇ^^;)
とにかく観に行って、感じてくださいw
作品のそばで、制作時の映像が流れているんですが
それを見ると、改めて凄さを認識できますよ。
よく、TVとかで書道家の人が、でかい紙に抱えるような筆を持って書く様をみて、
ただのパフォーマンスだと思っていたんですが・・・
普段なかなか自由にならないほど広いスペースに何かを表現する。
それも、たったひとりで。
それって、よくよく考えてみると、筆を入れる事だけでも相当な勇気ですよねぇ
日々、モニターの中という範囲で仕事をしているので、とてもいい刺激になりました。
それともう一つ感じた事。
予想通り、撮影はご遠慮くださいとの表示があるわけなんですが
行くまでは 「iPhoneなら、こっそりいけるだろう」 と思っていたのですが
なぜだか、作品を前にして一切そういう気にならなかったですねぇ
周りの目が・・・とかいう事ではなく
それをしちゃうと、作品を観て感じた事が、全部台無しになっちゃうというか
なんか、そんな不思議な感覚に囚われました。 これも作品の力なんでしょうか?
と言うわけで、写真は撮らなかったのですが
プレス用と思われるものを拾ってきたので、アップしておきます。

3月末まで展示しているようなので
皆さんも、是非 足を運んでみてください!
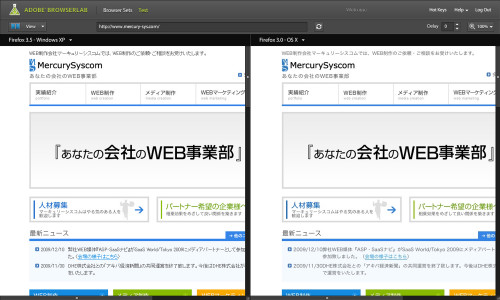
Adobe BrowerLabというツールをご存知でしょうか。
Webサイトが各ブラウザでどのように表示されるかを再現し、
表示比較をしてくれるツールです。
それぞれのブラウザをいちいち立ち上げなくても、1つのブラウザ上で簡単に表示比較が
できるという便利なサービスです。(※要Adobe ID)
昨年6月に公開されていたものが、今年1月にアップデートされ大幅に機能が拡充しました。
このツールで再現できるブラウザ環境は以下の通りです。
■Windows XP
・Internet Explorer 6.x、7.x、8.x
・FireFox 2.0、3.0、3.5
・Chrome 3.0
■Mac OS X
・Safari 3.x、4.x
・FireFox 2.0、3.0、3.5
というわけで、さっそく弊社サイトで試してみました。

はい、どのブラウザでも特に表示崩れもなく無問題でした(当たり前ですね!)
制作段階でブラウザ間のデバッグは徹底していますので、問題ないはずなのですが
改めてチェックしてみると少し緊張しますね。
この便利なツールですが、
残念なのはWeb全体に公開されているサイトのみが対象ということ。
当然ですが、社内サーバのイントラネット環境に仮アップしているサイトは
チェックすることができません。
本来ならばブラウザ間のデバッグは、サイト構築時に並行してチェックするべき問題なので
この点はちょっと残念ですね。
しかしクロスブラウザ表示というのは、サイト制作側にとっても非常に頭の痛い問題で、
古いブラウザについてもまだまだ対応をしていかなければいけないのが現状です。
こうしたツールの存在が制作の助けになることは間違いないですね。